The Complete Guide to Implementing Push Notifications on Your Site, without a Vendor Lock-in

I am sure you have heard about the new marketing channel for your Mobile and Desktop browser users – Web Push Notifications, which drive higher engagement among your users, and drive transactions. Web Push Notifications re-engage your users and gets them back to your website when they are elsewhere.
You decide to implement this on your website, and are confused about various options available to you. After the Parse debacle, you now wonder how can you make sure there is no vendor lock-in when you implement Push Notifications for your website.
We at PushEngage – a Platform for Push Notifications, want to write about this openly. Transparency is a core value of ours, and we derive inspiration from Randy Fishkin’s TAGFEE. Secondly, we want our customers to stay with our platform for the experience on our platform and not because they are locked-in.
Lets begin. Please note that I have used examples and screenshots from our PushEngage platform to explain a concept, but you should be able to find an equivalent, if you are a user of another tool.
Basic Questions to Answer Before Going Live
Contents
1) HTTP or HTTPS?
Do you have a HTTPS website, or a sub-domain or section of website that is on HTTPS?
Why is this important: Push Notification subscription and sending requires a HTTPS domain, so if you have your own, you can use it. Later see what other benefits this has.
If you don’t have a HTTPS sub-domain, we provide you with a HTTPS sub-domain hosted on our site e.g. https://example.pushengage.com/. This is then used for subscribing users and sending push notifications.
What impact does this subdomain have on your notifications?
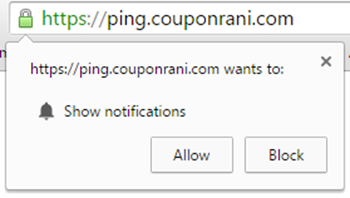
a) During subscription, your website users will see this subdomain,

Native Subscription Pop-up
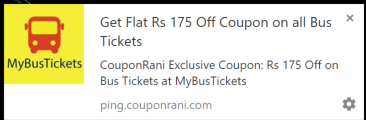
b) When the message is sent, it will have the URL of the subdomain displayed in the Push – even though you can land the user on any URL on your domain.

Example Notification
In the above case CouponRani.com used their own custom sub-domain which had https, and this appears in subscription requests and notifications.
2) Two Steps to Avoid Vendor Lock-In
One of the first steps to ensure portability, is to create your GCM Project and GCM Key. This is free and you can use the guide by Google on how to create a GCM key here . Please note that in step 3 you should select Server Key
Note: GCM settings alone wouldn’t avoid the vendor lock-in. This is a key point as most websites miss that. Let me explain why?
<Technical Stuff Ahead>
If you look at the Chrome architecture for push notifications, it requires service worker threads to be running in a push subscriber’s browser. This is woken up when a notification is sent to the browser. This then fetches the notification from a Push Server, which is often hosted by the platform you are using to go live with Push Notification. This is hosted from the HTTPS domain, which is used for subscription and notification.
In order for you to migrate later on, you will need the ability to replace the service worker thread, with a new one and point to the new Push Server. This means you should have full control over the HTTPS sub-domain.
</Technical Stuff Ahead>
Hence, the second thing needed to avoid vendor lock-in is to use a HTTPS sub-domain, or a HTTPS domain for these push notifications. Moving a full site to HTTPS is some effort, and even though it is advisable from SEO perspective, it is still some effort work. A workaround is to have just a subdomain on HTTPS, or a page on your site on HTTPS.
Example: In the case of CouponRani, this was at in the example above. In the case of Trak.in it is at https://trak.in/notifications
Now you have Identified the domain/sub-domain Where & How You will Collect Subscribers.
3) Best Practices for Subscription Management & Collecting Push Opt-in
Keep in mind when you start Push Notifications on your website, you start from a subscriber count of ZERO. You will slowly need to get subscribers and build your list, which has huge ROI potential. There is currently no way to convert your email subscribers into Push subscribers.
Hence we should identify what are the best ways to get user subscription on your and how to increase your opt-in rate.
In general, we expect that your site should get at-least as much subscription/opt-in rate for Push Subscribers as it is for Email. We believe this is for two reasons
- You do not need to type anything while subscribing to Push Notifications. A click is easier than typing in a text box.
- You are in full control of your Push Notification subscription, as you can opt out of Push Notifications for any site through your Browser settings.
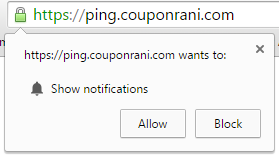
How should you collect subscription? If you are full HTTPS site, you will see only 1 native pop-up that appears like below.

If you have only a portion of website on HTTPS, then you will need to use other elements like a Pop -up , Bell, or Bottom Bar, or any other, which on Allow goes to the HTTPS version of the website.
Example Elements for first pop-up for HTTP or partial HTTPS sites
1) Safari Style Box

2) Bell
![]()
3) Bottom Placed Bar
![]()
Secondary Opt-in Buttons
Once you have identified the Primary opt-in, which could be on a page load, or on a click on these elements, you can consider putting secondary opt-in’s like placing a Button or Link on your website to collect Push Subscription. Once easy way to think about this is that wherever you collect email subscription
Here is an example
![]()
Welcome Notification
Do you acknowledge the users that they have successfully subscribed to Push Notification for your website? We believe this can be important user experience element, as the Push Notification pop ups (and abundance of them) can be confusing and a welcome notification reconfirms that they have successfully completed the subscription. In a sense this is similar to welcome email and confirmation of subscription in email.

4) Steps to go live with Push Notifications
Having decided the key aspects of integration, now you can go live with Push Notification. We have not mentioned specific steps to go live here, as each provider is different. Most provider will require you add Javascript code to your website. For HTTPS sites you may need to install few extra files.
5) Examples Of Push Notification Campaigns
Now that you are collecting subscribers for re-engaging with them, which campaigns do you run for your subscribers. This is a broad question and answer depends on what kind of site are you running, but let us share the common type of campaigns that are being used –
A. New Article Alert Campaign
B. Breaking News Alert Campaign
C. Price Drop Alerts
D. Coupon/Offer Alerts
E. Product Availability Alert
F. Shopping Cart Abandonment Campaign – Send targeted notification based on cart abandonment on Mobile or Desktop site
G. App Download Push Campaign – Get App downloads
H. Social Media Engagement Campaign – Drive Facebook likes, Twitter Follows
6) Best Practices for Push Notification Campaigns
Here are Top 4 Guidelines for Managing Push Notification Campaigns
A) Focus on Image: Our experience with social media ads and all tools show how important is image in driving higher Click Through Rates (CTR). So it should come as no surprise that this is the most important element for a push notification. The size of the image is currently limited in Push Notifications so please make good use of it. You will need a square image of around 200×200 dimension.
Pick a solid image for most impact, and ensure that you use different image for different notifications. You don’t need to use your site logo in all your notifications. Using a relevant custom image can increase your CTR by 10 to 20%.
B) Personalize the Notification Message – Targeting the user is key in Push Notifications. Don’t send alerts for Politics, if the user is coming to your site to read Sports content. You can send different alerts to Mobile or Desktop browsers, or different message to people from different city, depending on your site.
C) Use Clear Call to Action – Sending notification with urgent Call to Action and crisp messaging leads to higher CTR. Notifications are ideally suited for urgent and important messages and should not be used for all the messages.
D) Monitor and Manage Unsubscribes: Finally keep an eye on your unsubscribes, and err on the side of sending fewer notifications than inundating your consumers with too many notifications.
Keep in mind that web push notifications are shown to user as long as his browser is open. If someone is away from a browser due to vacation/weekend, when he comes back, he may see a flood of push notifications. This can be annoying at times. So use tools that can allow you to limit the notifications shown from your site at a given time. This frequency capping can reduce your unsubscribes.
Summary
Early results indicate that Web Push Notification is a high ROI channel , and fast growing, so you should definitely try this out for your website. Since Web Push Notifications are a new standard, expect lot of new features and changes it. As you think about enabling your website with Push notifications, implement it in a way that leaves you with more flexibility.
Feel free to trial our product at PushEngage, and we are happy to offer readers of Trak an extra 15 day trial.
About the Author: The article is contributed by Ravi Trivedi, Founder of PushEngage.com, a Push notification service provider.
